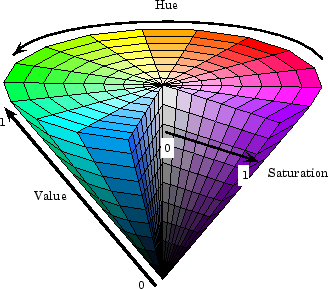
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com
saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que
se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor
intensidade da tonalidade, ou seja, se se trata de uma cor esbatida
(cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e
100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz
refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é
mais clara ou mais escura, indicando a quantidade de luz que a mesma
contém. Por outras palavras, esta grandeza indica a quantidade de preto e
exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.
Aplicações:
- O modelo HSV é utilizado na mistura de
cores do ponto de vista artístico, pois para os artistas plásticos este
modelo é mais intuitivo de utilizar que o modelo RGB. Sendo assim, estes
obtêm as cores das suas pinturas através da combinação da tonalidade
com elementos de brilho e saturação e não através de combinações de
vermelho, verde e azul.
Fonte:
Apontamentos da aula, Imagem;